今天聊下JavaScript中的事件委托跟深浅拷贝
一、事件委托
首先呢,介绍一下事件绑定
//方法一:通过onclick
<button onclick="clickEvent()">点击</button>
<script>
function clickEvent(){
alert("点击事件");
}
</script>
//方法二:通过addEventListener
<button id="btn_button">点击</button>
<script>
var btn = document.getElementById("btn_button");
btn.addEventListener("click", function () {
alert("点击");
}, false);
</script>
说下其中的区别
onclick只能绑定一个事件,而addEventListener可以同时绑定多个事件
function method1() {
console.log("method1");
}
function method2() {
console.log("method2");
}
function method3() {
console.log("method3");
}
var btn = document.getElementById("btn_button");
btn.addEventListener("click", method1, false);//第三个参数是默认值,默认是冒泡,如果设置为true则是捕获
btn.addEventListener("click", method2, false);
btn.addEventListener("click", method3, false);
//最终会按顺序执行:method1 -> method2 -> method3
btn.removeEventListener("click", method1, false);//用于移除事件
btn.onclick = method1;
btn.onclick = method2;
btn.onclick = method3;
//最终只会执行method3
btn.onclick = null;//用于移除事件
事件冒泡
<ul id="container" style="display: inline-block;">
<li id="title1">123456</li>
<li id="title2">qwert</li>
<li id="title3">
<ul>
<li id="title3inner">title3里面的文本</li>
</ul>
</li>
</ul>
<script>
var container = document.getElementById("container");
var title1 = document.getElementById("title1");
var title2 = document.getElementById("title2");
var title3 = document.getElementById("title3");
var title3inner = document.getElementById("title3inner");
container.onclick = function (e) {
alert("container");
}
title1.onclick = function (e) {
alert("title1");
}
title2.onclick = function (e) {
alert("title2");
}
title3.onclick = function (e) {
alert("title3");
}
title3inner.onclick = function (e) {
alert("title3inner");
}
</script>
点击 “title3里面的文本” 会触发 3 次事件,分别 弹出
“title3inner” -> “title3” -> “container”
事件捕获
至于事件冒泡倒过来即是事件捕获,即:点击 “title3里面的文本” 会触发 3 次事件,分别 弹出
“container” -> “title3” -> “title3inner”
事件冒泡的升华
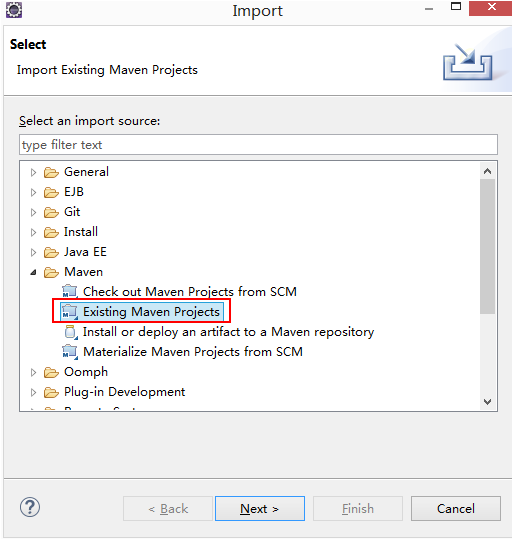
事件委托的使用
<ul id="container" style="display: inline-block;">
<li id="title1">123456</li>
<li id="title2">qwert</li>
<li id="title3">QWE123</li>
</ul>
<script>
var container = document.getElementById("container");
container.onclick = function (e) {
//console.log(e);
if (e.target.id = "title1") {
alert(e.target.innerText);
}
else if (e.target.id = "title2") {
alert(e.target.innerText);
}
else if (e.target.id = "title3") {
alert(e.target.innerText);
}
}
</script>
至于优势嘛,便是只需注册一个点击事件,然后通过target来判断点击的具体元素。而currentTarget指的是注册事件的元素。
target是你实际中点击的元素
currentTarget是绑定事件的元素
如果不用事件委托的话,在一个列表上,每条数据后,添加一个按钮,然后给每个按钮注册一个事件,每个元素绑定一个事件,那么多的按钮,肯定会对前端性能有所影响。这时候委托肯定是最好的选择了,毕竟委托只需注册一个事件。
思考
理论上,使用事件委托确实是一种优化,只需注册一个事件,然后通过事件冒泡来实现相应的功能。
至于在Vue项目中,到底用不用事件委托呢?这里好像有个争议。
有人说在Vue中,已经帮你做过了,也有人说并没有,我没看过源码,咱也不知道。
总之,我是这么做的,每个按钮都绑定一个事件,然后阻止冒泡。实际中,我个人不太会考虑事件委托,感觉不是太必要的,毕竟事件并没有那么多。
二、深浅拷贝
至于深浅拷贝这块的知识,我便长话短说了,一针见血,见血封喉!
let a = 3;
let b = a;
a = 4;
console.log(a);//4
console.log(b);//3
console.log(a === b);//这便是深拷贝,a和b完全是不同的变量,各自保存一个值。
let arr = [1, 2, 3, 4, 5];
let brr = arr;
arr[1] = 8;
console.log(arr[1]);//8
console.log(brr[1]);//8 为什么呢? 这便是浅拷贝,数组类型是引用类型,arr跟brr变量只是保存的引用地址,他们共同指向[1,2,3,4,5]这个数组
console.log(arr === brr);//true
实际中,如果要实现深拷贝,怎么做呢?
方法主要是一个通过递归来赋值,还有一个通过JSON.stringify与JSON.parse这两个方法来实现。
在这里使用第二种方法,毕竟最是简单,简单、暴力,也往往是最有效的解决办法。
let arr = [1, 2, 3, 4, 5];
let brr = JSON.parse(JSON.stringify(arr));
arr[1] = 8;
console.log(brr[1]);//2,这便实现了所谓的深拷贝
三、总结
正如面试官的所说,虽然以上的知识在实际工作中并不一定会用到,但你还是要知道的!还是要知道!!还是要知道的!!!