置顶文章
-
 PHPAnalysis提取关键字
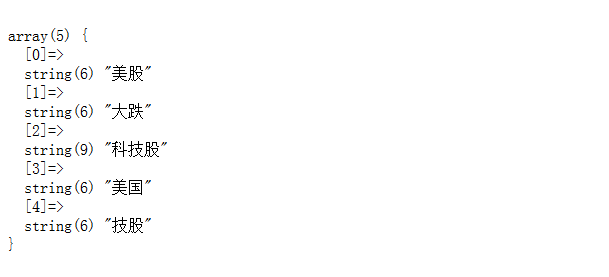
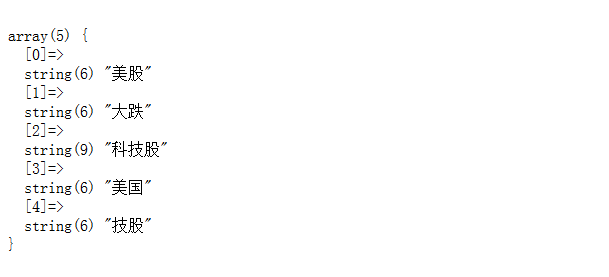
最近在开发一个文章模块功能,设计那边提出要给文章生成对应标签,用于文章关联推送,这里和大家分享一下实现过程;这里需要用到PHPAnalysis,下载链接如下:下载提取关键字方法如下:<?php/
文章阅读
PHPAnalysis提取关键字
最近在开发一个文章模块功能,设计那边提出要给文章生成对应标签,用于文章关联推送,这里和大家分享一下实现过程;这里需要用到PHPAnalysis,下载链接如下:下载提取关键字方法如下:<?php/
文章阅读
-
 PHP及Excel实现梅花易起卦算法
PHP及Excel实现梅花易起卦算法
文章阅读
PHP及Excel实现梅花易起卦算法
PHP及Excel实现梅花易起卦算法
文章阅读
-
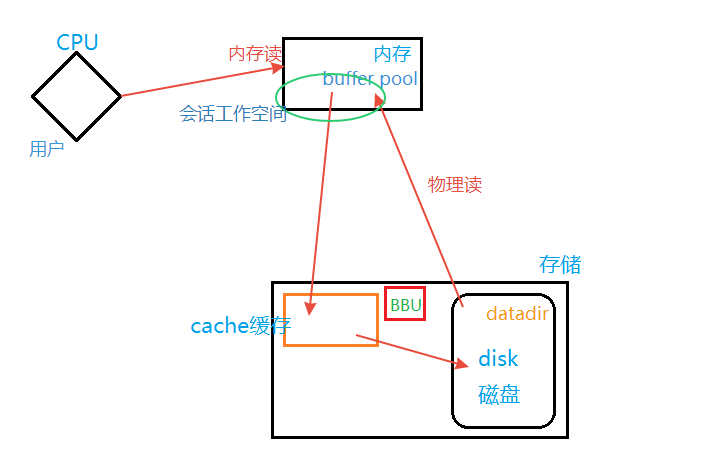
 MySQL存储写入速度慢分析
MySQL存储写入速度慢分析
文章阅读
MySQL存储写入速度慢分析
MySQL存储写入速度慢分析
文章阅读
-
 PHP与设备通讯
PHP需要跟设备进行通讯,一些操作记录
文章阅读
PHP与设备通讯
PHP需要跟设备进行通讯,一些操作记录
文章阅读
-
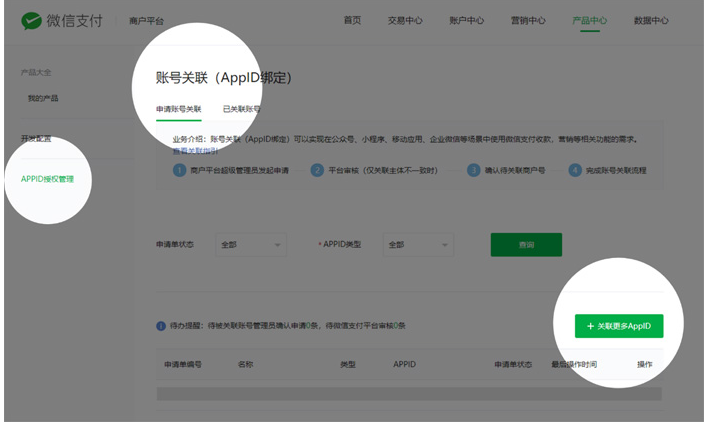
 微信小程序支付流程操作及源码讲解
微信小程序详细支付流程,操作及源码讲解
文章阅读
微信小程序支付流程操作及源码讲解
微信小程序详细支付流程,操作及源码讲解
文章阅读
-
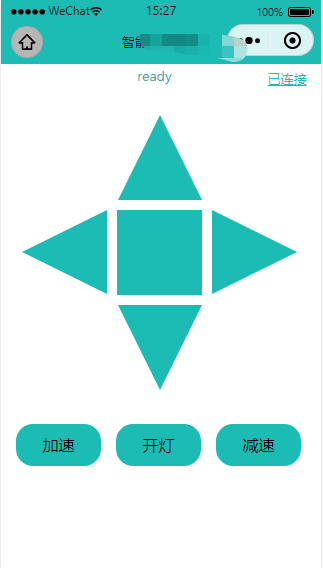
 微信小程序蓝牙开发
微信小程序蓝牙开发与蓝牙设备数据交互开发总结
文章阅读
微信小程序蓝牙开发
微信小程序蓝牙开发与蓝牙设备数据交互开发总结
文章阅读
最新文章
-
Linux下nginx配置SSL证书

nginx的安装目录为:/etc/nginx/。进入目录,增加cert/文件夹,把刚刚下载的两个文件上传到cert/文件夹中。打开Nginx安装目录下conf目录中的nginx.conf文件,其中80
2023-05-08 14:37 3260 nginx,ssl
阅读详情 -
centos7切换图形界面报错

出现错误:解决方法:需要手动安装图形化界面1、在root用户下安装X(XWindowSystem),输入下面命令:yumgroupinstall"XWindowSystem"显示“
2023-05-05 14:04 3469 centos7,图形界面
阅读详情 -
2014-08-28——移动端web开发,基本Meta标签

2014-08-28——移动端web开发,基本Meta标签
2023-05-04 13:53 2809 2014-08-28——移动端web开发,基本Meta标签
阅读详情 -
2014-08-28——移动端,触摸事件 touchstart、touchmove、touchend、touchcancel

2014-08-28——移动端,触摸事件 touchstart、touchmove、touchend、touchcancel
2023-05-04 13:36 2686 2014-08-28——移动端,触摸事件 touchstart、touchmove、touchend、touchcancel
阅读详情 -
2014-10-28——iframe多层嵌套时获取元素总结

2014-10-28——iframe多层嵌套时获取元素总结
2023-05-04 13:20 3613 2014-10-28——iframe多层嵌套时获取元素总结
阅读详情 -
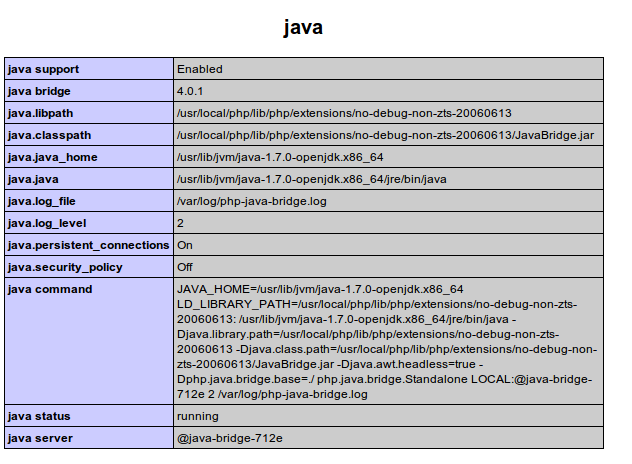
PHP与Java进行通信的实现方法

PHP与Java进行通信的实现方法
2023-04-26 10:01 3926 PHP与Java进行通信的实现方法,php,java
阅读详情 -
PHP调用JAVA的WebService简单实例

PHP调用JAVA的WebService简单实例
2023-04-26 09:44 3959 PHP调用JAVA的WebService简单实例,php,java
阅读详情 -
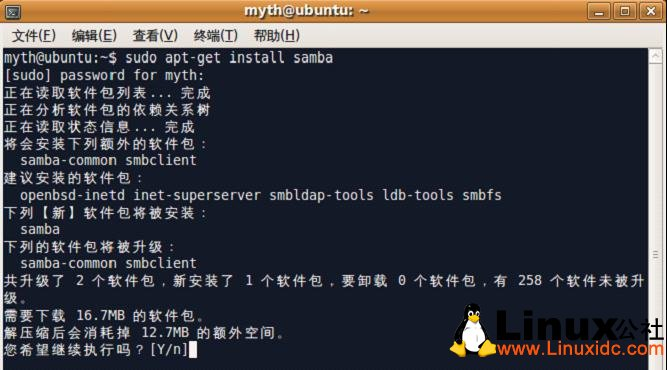
Ubuntu中Samba的安装配置和使用

Ubuntu中Samba的安装配置和使用
2023-04-26 09:28 4796 Ubuntu中Samba的安装配置和使用,ubuntu,samba
阅读详情 -
PHPAnalysis提取关键字

最近在开发一个文章模块功能,设计那边提出要给文章生成对应标签,用于文章关联推送,这里和大家分享一下实现过程;这里需要用到PHPAnalysis,下载链接如下:下载提取关键字方法如下:<?php/
2023-04-23 10:32 3113 PHPAnalysis
阅读详情 -
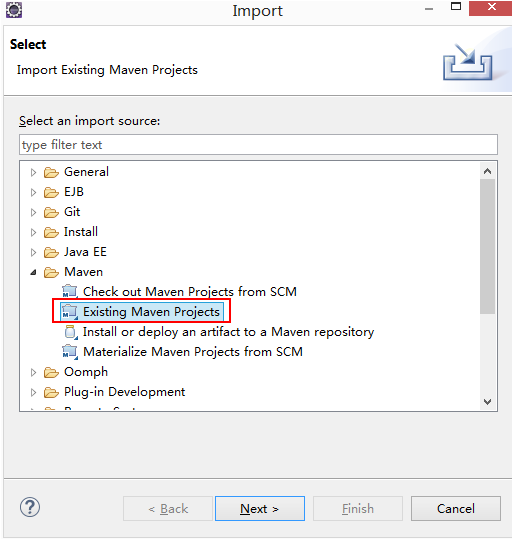
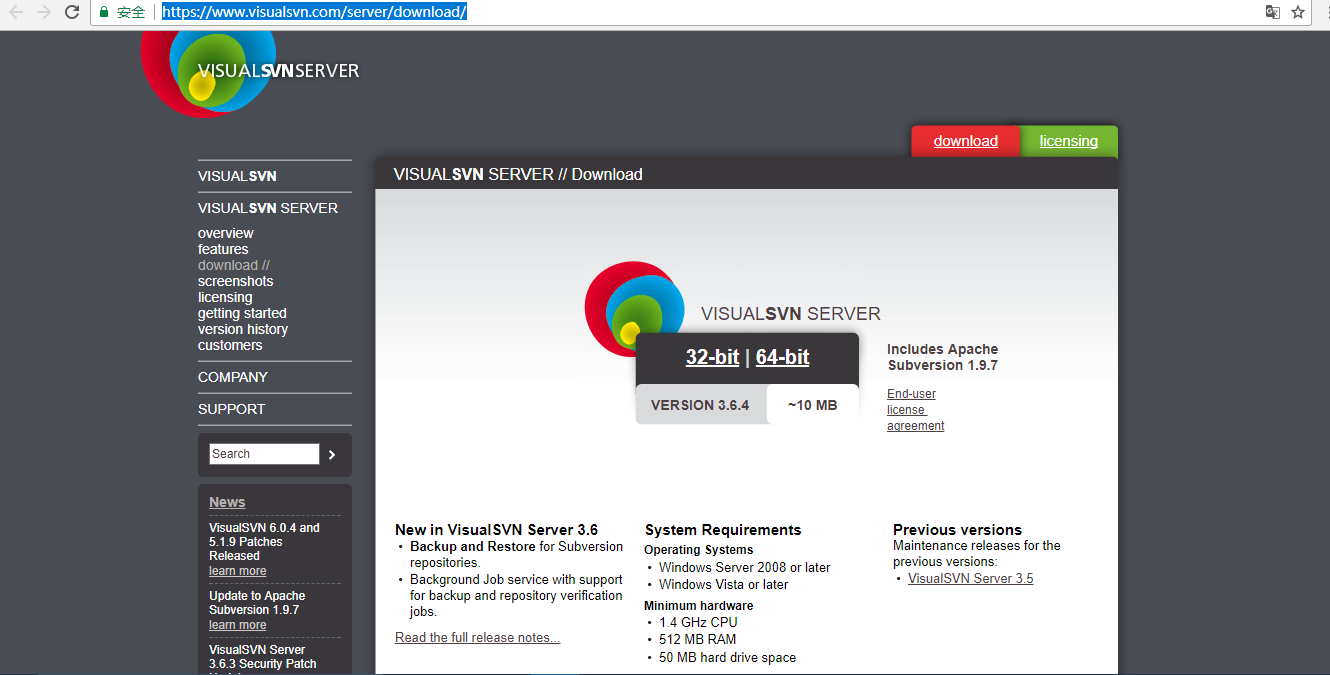
phpstorm中配置使用svn详细步骤

phpstorm中配置使用svn详细步骤
2023-04-23 09:09 4277 svn,phpstorm
阅读详情 -
ip来判断他是进中文网站还是英文网站

按来访人的IP来判断他是进中文网站还是英文网站。有两个方案:1.Javascript判断来访者的浏览器语言,如果是中文系统,自然使用者都是中国人,跳中文网站;如果是非中文系统,默认使用者非中国人,跳英
2023-04-22 14:09 3525 ip
阅读详情 -
Git常用命令

Git常用命令大全下面是我整理的常用Git命令清单。几个专用名词的译名如下。Workspace:工作区Index/Stage:暂存区Repository:仓库区(或本地仓库)Remote:远程仓库本地
2023-04-21 10:29 3466 git
阅读详情